
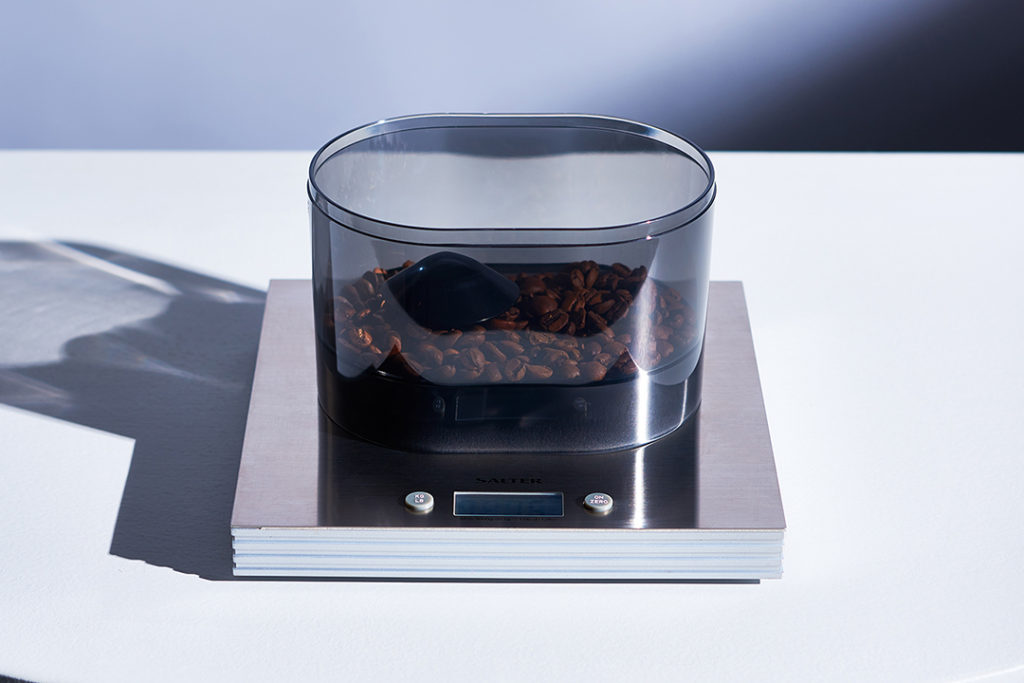
コーヒー豆本来の美味しさをダイレクトに引き出す、シングルカップゴールドフィルターにカラーバリエーションが加わりました。
新しい仲間は、レッドとホワイト。
純金メッシュのフィルターだけが叶える、贅沢なコーヒーブレイクに楽しい彩りを添えてくれます。

アジア最大級のスペシャルティコーヒーのイベントに出展します。
新商品を揃えて、皆様のお越しをお待ちしております。
SCAJ2019
場所:東京ビックサイト 西3・4ホール
日時:2019年9月11日(水)~13日(金)
ブース番号:4405
見出し
見出し壱
見出し弐
見出し参
見出し四
見出し五
見出し六
引用 (Blockquote) テスト
一行の引用。
ハングリーであれ、愚かであれ。
cite 参照を含む複数行の引用。
これは言語みたいなものだ。アルファベットすなわち音階を学び、文すなわちコードを学ぶ。そしてやがてホーンと即興で会話するようになる。即興で話すのはすばらしいことだと思うが、私には決して会得できないだろう。しかし音楽ともなれば、私は即座によろこんで会話する。そう、それがジャズ音楽のすべてだ。
スタン・ゲッツ
テーブル
| 社員 | 給料 | |
|---|---|---|
| 山田太郎 | 1ドル | スティーブ・ジョブズが必要なサラリーと同じ額。 |
| 田中花子 | 1,000万円 | ブログを書くために必要になる資金。 |
| 山本次郎 | 1億円 | 百聞は一見にしかず、ということで、カメラマンはブロガーの100倍。 |
| 中山愛子 | 10億円 | 特に理由は要りません。 |
- 定義リストタイトル
- これは定義リストです。
- 定義
- 物事、領域、何かについての意味の正確な文章や説明: 詩を構成するものの定義。
- ギャラリー
- WordPress 2.5 から導入された、投稿に添付された画像を展示するための機能です。同じように、投稿を編集中にアップロードすると、そのファイルは「投稿に添付」されます。
- Gravatar (グラバター)
- グラバターとはグローバルに認識されるアバター (あるユーザーを表すグラフィックイメージや写真) です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
非順序リスト (ネスト化)
- リスト項目 1
- リスト項目 1
- リスト項目 1
- リスト項目 2
- リスト項目 3
- リスト項目 4
- リスト項目 2
- リスト項目 3
- リスト項目 4
- リスト項目 1
- リスト項目 2
- リスト項目 3
- リスト項目 4
順序リスト (ネスト化)
- リスト項目 1
- リスト項目 1
- リスト項目 1
- リスト項目 2
- リスト項目 3
- リスト項目 4
- リスト項目 2
- リスト項目 3
- リスト項目 4
- リスト項目 1
- リスト項目 2
- リスト項目 3
- リスト項目 4
HTML 要素タグテスト
他の HTML タグは FAQ をご覧ください。
住所タグ
以下は住所の例です。<address> タグを使用しています:
東京都千代田区1-1-1
日本
anchor タグ (リンク)
これは <anchor> (もしくはリンクとも呼ばれます) の例です。
abbr タグ
この abbr は文章の中にある <abbr> タグの例です。
Acronym タグ (HTML5 では非推奨)
これは <acronym> タグを使用した TLA です。
Big タグ(HTML5 では非推奨)
このテストは大きな文字を表す <big> タグの例ですが、このタグは HTML5 ではサポートされていません。
Cite タグ
“Code is poetry.” —WordPress
Code タグ
<code> タグはこのように使います: word-wrap: break-word;
Delete タグ
<del> タグは打ち消し線などで表現されますが、このタグは HTML5 ではサポートされていません (代わりに <strike> を使ってください)。
Emphasize タグ
<em> タグは文章の強調に使われます。欧文では斜体になっていることがよくあります。
Insert タグ
<ins> タグは挿入されたコンテンツを意味します。
Keyboard タグ
このあまり知られていない <kbd> タグは Ctrl のようにキーボードテキストをエミュレートします。通常、<code> タグと同じようにスタイリングされます。
Preformatted タグ
<pre> タグは複数行のコードのスタイリングに使います。
.post-title {
margin: 0 0 5px;
font-weight: bold;
font-size: 38px;
line-height: 1.2;
and here's a line of some really, really, really, really long text, just to see how the PRE tag handles it and to find out how it overflows;
}
Quote タグ
デベロッパーズ、デベロッパーズ, デベロッパーズ…
–スティーブ・バルマー
Strike タグ (HTML5 では非推奨)
このタグは打ち消し線を表しています。
Strong タグ
このタグは太字テキストを表しています。
Subscript タグ
Subscript タグ <sub> を使うと H2O のような表示の際に「2」が下付きになります。
Superscript タグ
Superscript タグ <sup> を使うと E = MC2 のような表示の際に「2」が上付きになります。
Teletype タグ (HTML5 では非推奨)
<tt> はあまり使われないタグですが、テレタイプテキスト として通常 <code> タグのようにスタイル
Variable タグ
変数や引数を表す variables タグです。




